Начало вёрстки сайта

Приветствую вас, коллеги, сегодня разберём такой элемент, как начало вёрстки сайта. Итак, с чего начать? В этой статье мы не говорим о разработки сайта, его концепции и т.д. Здесь мы ответим на вопрос с чего начать вёрстку. И ответом на этот вопрос является «сборка проекта». Я хочу вам рассказать о том, с чего я начинаю верстать любой новый проект.
Сборка проекта перед вёрсткой сайта
Один из моих учеников как-то спросил меня, а как правильно собирать проект? Имелось в виду, как правильно и как быстро создавать все файлы нового проекта. Перед началом вёрстки сайта я делаю следующее: использую заготовленный заранее шаблон, в котором требуется всего лишь поменять некоторые параметры. Занимает это обычно несколько минут, максимум две. Т.е. уже в заготовленном шаблоне мы просто меняем некоторые параметры, например основной цвет, размеры шрифтов, фон, шрифт и т.д.
В этой статье я подробно опишу, как создавать готовый шаблон проекта и использовать его каждый раз, когда вы создаете новый проект.
Еще хотелось бы рассказать о том, что здесь мы будем использовать препроцессор SASS и если это вас пугает, то есть выход: просто проигнорировать всё, что связанно с препроцессором SASS и применить всё, что вы узнаете в этой статье, но только без препроцессора SASS
Процесс сборки шаблона для новых проектов.
В первую очередь нам необходимо определиться с тем, что будет включено в наш шаблон. Предлагаю сделать его максимально полным и правильным. В наш шаблон войдут следующие фреймворки:
- Bootstrap;
- Fontawesome;
- JQuery;
Также мы подключим следующие файлы:
- Собственный файл Javascript;
- Файл CSS, который отвечает за адаптивность сайта;
- Файл CSS, который отвечает за анимацию на сайте;
- Подключим шрифты
Все файлы и фреймворки будут лежать в определённых папках.
Итак, первое, что нам необходимо сделать это создать новую папку у себя на компьютере и назвать её, например “ready_project_template”, ну или еще как-нибудь это не особо важно. Важно, чтобы вы понимали за что эта папка отвечает.
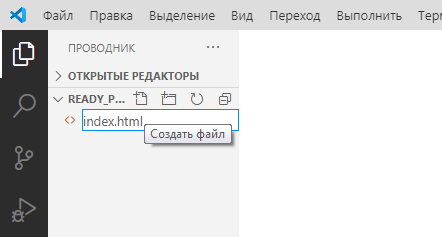
Эта папка является основной папкой шаблона, поэтому дальше мы работаем в ней. Теперь нам необходимо создать основной файл проекта, так называемый входной файл. Обычно его название — “index.html”. Давайте не будем нарушать традиции и сделаем также. Очень удобно делать это в редакторе кода. Поэтому открываем редактор кода, на котором вы пишите сайты, у меня это Visual Studio Code (можно скачать), создаём новый файл и называем его “index.html”.

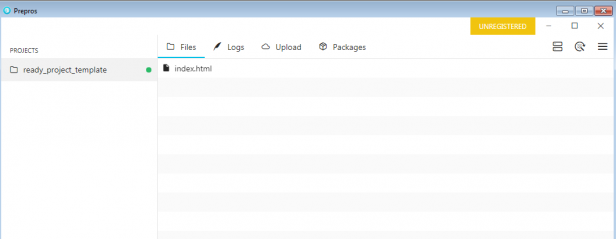
Так как мы создаём шаблон с использованием SASS, то самое время запустить программу «Prepros» (можно скачать) и переместить проект в эту программу.

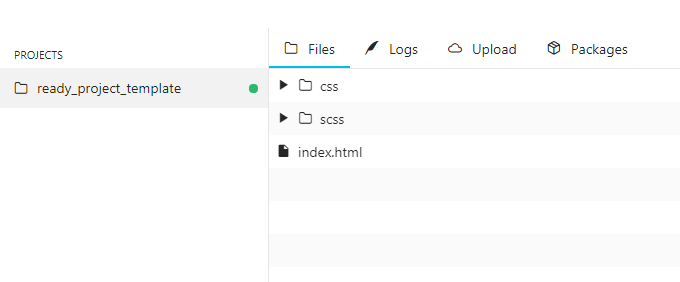
Кстати после добавления папки “ready_project_template” в программу “prepros” внутри появится файл “prepros.config” не пугайтесь, так и должно быть.
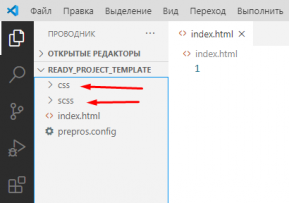
Далее при помощи редактора кода создаем папки внутри шаблона. В первую очередь нам необходимо создать папку “sass”, в которую мы положим все файлы с этим расширением. Она нужна для того, чтобы синхронизировать файлы, которые будут находится в папке “css”. По сути можно создать сразу обе эти папки

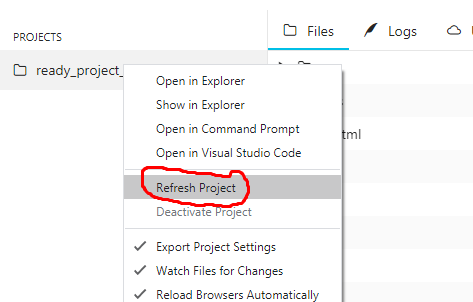
Для того, чтобы эти папки появились в программе Prepros, необходимо обновить проект. Для этого щёлкаем правой кнопкой мыши по папке проекта и в выпадающем меню нажимаем «Refresh Project».


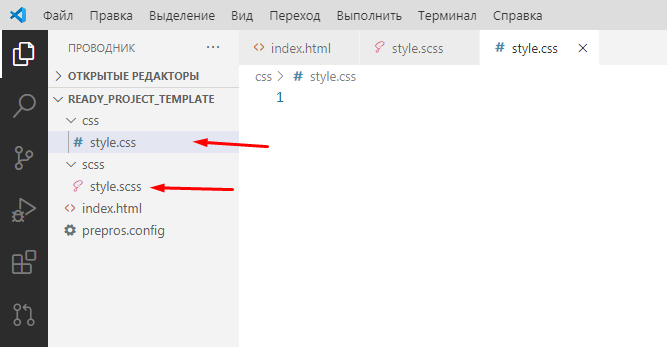
Далее работаем с двумя папками одновременно. Наша задача заключается в том, чтобы создать файлы с одинаковыми названиями, но с разным типом файловой системы, т.е. в папке “sass” будут храниться файлы с расширением “sass”, а в папке “css” — с расширением “css”. Если вы не используете SASS, то нет смысла создавать папку «sass», а также нет смысла создавать файлы с данным типом файловой системы.

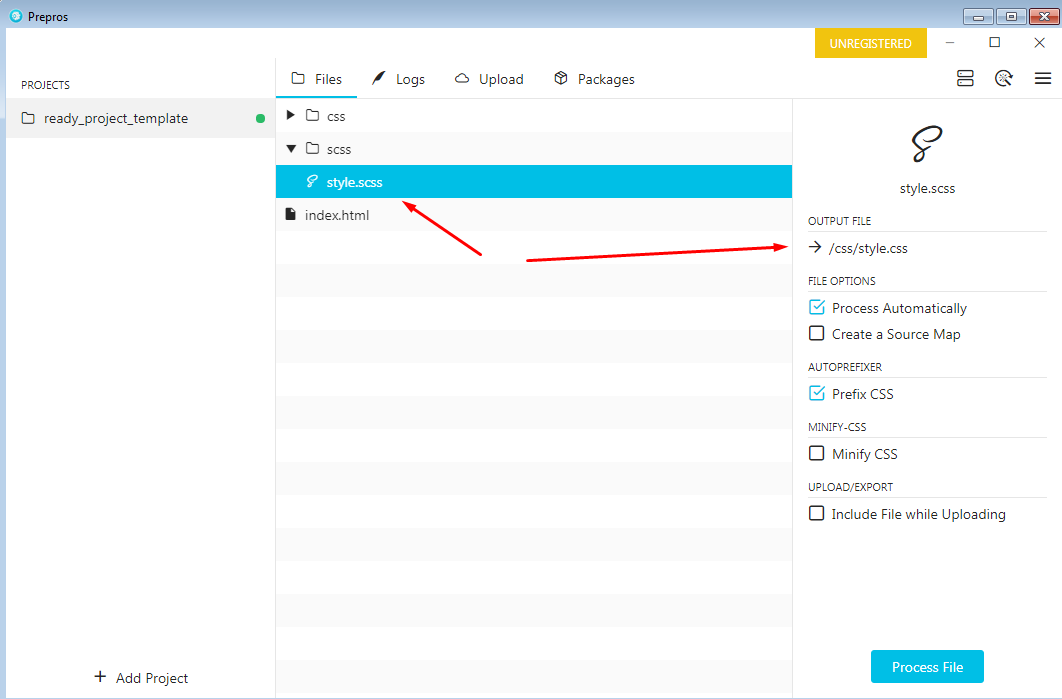
Далее немного опишу процесс взаимодействия двух этих файлов. Если коротко, то sass-вёрстка немного отличается от css-вёрстки, т.е. суть не меняется, меняется синтаксис. Работает это так: мы пишем код в sass, а при помощи программы Prepros код автоматически переписывается в css. Для этого нам необходимо установить связь между файлами с расширением sass и файлами с расширением css. В связи с этим мы и называем файлы одинаково, но задаём разный тип файла.
В связи с вышесказанным, нашим следующим шагом будет установка связей между файлами style.scss и style.css. Впрочем, связь устанавливается автоматически после того, как мы создали файлы с одинаковыми названиями.

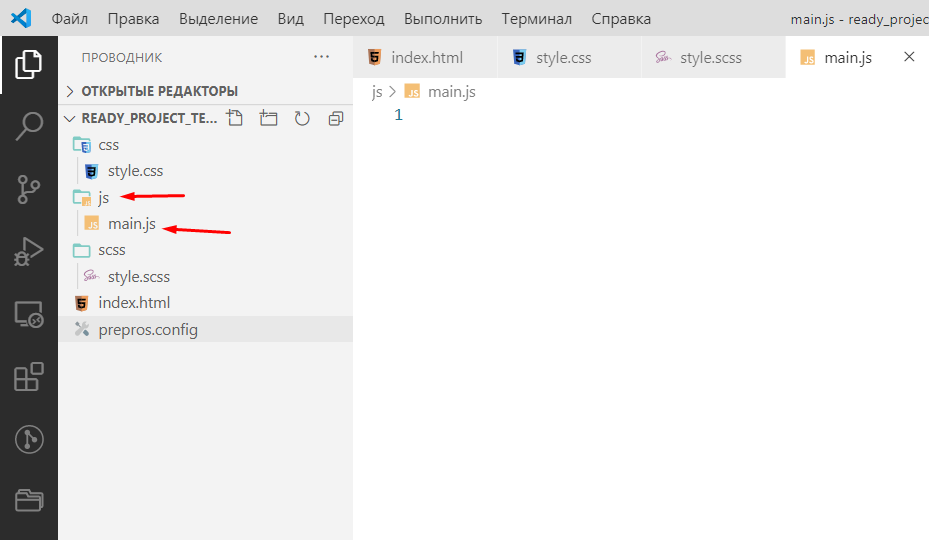
Далее мы создадим папку “js”. В эту папку мы будем складывать весь JavaScript код, который будет применяться у нас на сайте. В этой папке создадим файл “main.js”. Называть таким именем файл необязательно, вы можете назвать его как угодно, но помните, что это общепринятая практика.

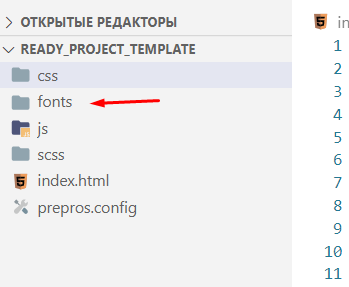
Следующий шаг — создание папки “fonts”. Эта папка нужна для того, чтобы сохранять в неё различные шрифты.

Подключение фреймворков и файлов проекта (шаблона)
Итак, после того, как мы создали все необходимые файлы и папки, их необходимо подключить. Ещё хотелось бы добавить, что большинство фреймворков, таких как Bootstrap или JQuery можно подключить при помощи ссылок. Это означает, что наш сайт будет обращаться на сторонние серверы и пытаться подключить сторонний код, что в свою очередь замедляет загрузку сайта, а этого поисковая система не очень любит. Это можно делать в процессе разработки или тестирования, но так как у нас шаблон будет создан уже с целью создания проекта, мы будет загружать все фреймворки в наш проект (шаблон).
Подключение стилей
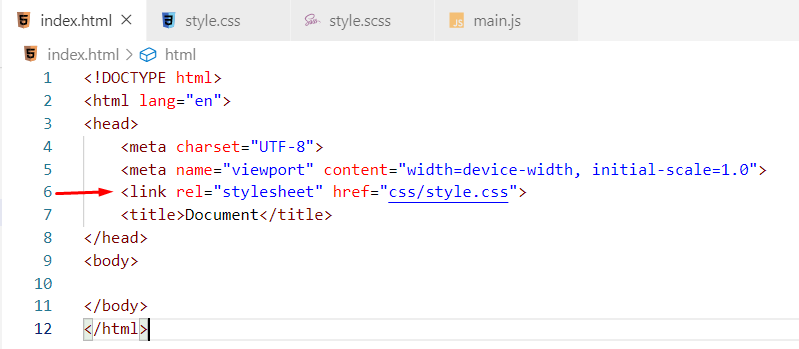
Мы помним, как создавали файлы style.scss и style.css. Подключать мы будем только style.css. Делается это следующим образом: в области <head></head> файла “index.html” нам нужно прописать следующее:

css/style.css — это путь к файлу style.css, который лежит в папке css
Подключение JavaScript файла
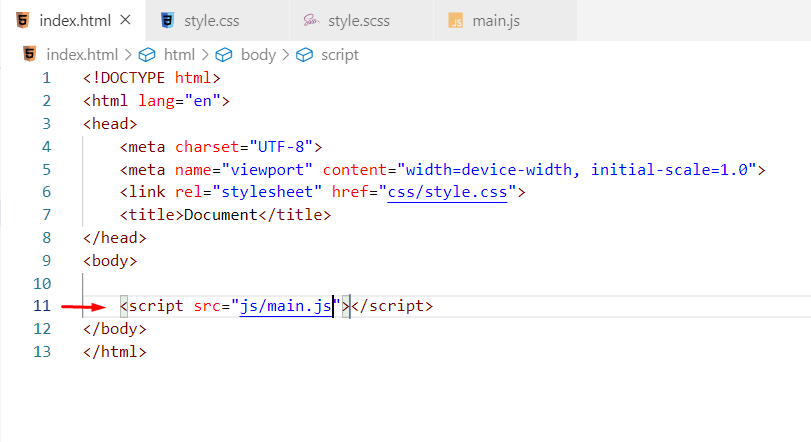
Подключение файла “main.js” необходимо осуществить перед закрывающимся тегом </body>. Вообще файлы JavaScript можно подключить в любом месте сайта. Всё зависит от того, когда должен выполниться код, который написан в “main.js”.

js/main.js- это путь к файлу main.js, который лежит в папке js
Подключение Bootstrap
Для того, чтобы подключить Bootstrap к нашему проекту, нужно пройти на сайт Bootstrap и нажать кнопку “скачать”

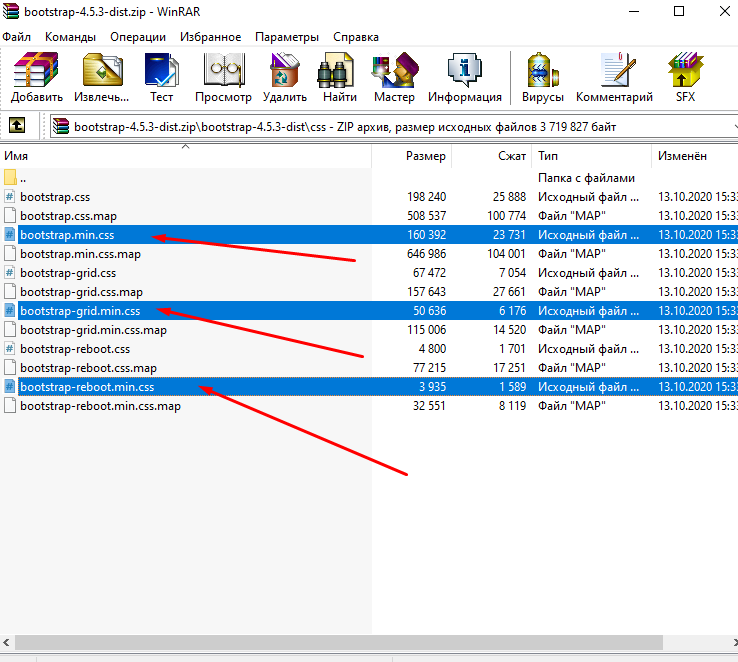
После скачивания архива в папке “css” нам необходимо скопировать файлы, которые отмечены на изображении снизу.

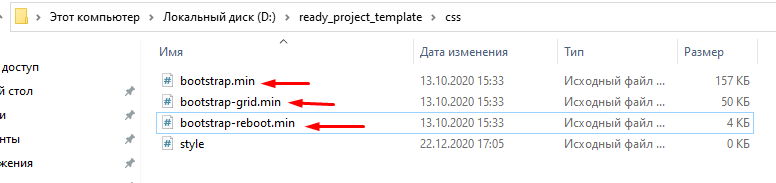
Далее помещаем файлы в папку css нашего шаблона

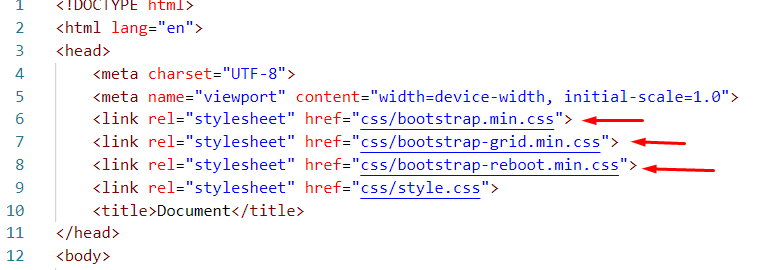
Следующим шагом подключаем эти файлы в нашем входном файле “index.html”. Обращаю ваше внимание на то, что файлы Bootstrap необходимо подключить ДО наших собственных стилей. Таким образом мы дадим нашему файлу “style.css” приоритет перед файлами Bootstrap. Это нужно сделать для того, чтобы стили Bootstrap не перебивали наши собственные стили.

Подключение JavaScript
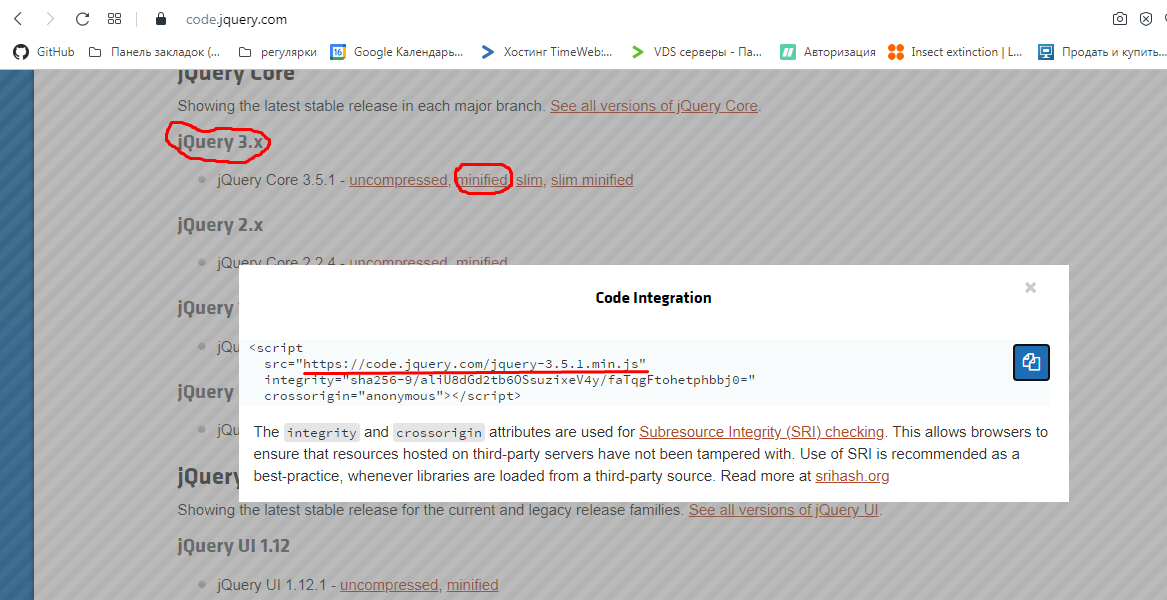
Следующим шагом подключаем JQuery. Для того, чтобы подключить данный фреймворк, необходимо перейти на сайт https://code.jquery.com. Далее находим последнюю версия JQuery. На момент написания статьи это версия 3.х. Находим ссылку “minified”, кликаем по ней и получаем ссылку.

Та ссылка, которую мы видим на экране может быть скопирована и вставлена в документ, но так как мы заботимся о быстрой загрузки сайта, то лучше всего загрузить данный фреймворк в шаблон. Для этого необходимо скопировать ссылку, которая подчёркнута на изображении выше и вставить её в адресную строку. При переходе по ссылке мы увидим код всего JQuery.

Нам необходимо скопировать весь код, в папке “js” нашего шаблона создать новый файл, назвать его “jquery.js” и вставить весь скопированный код в него.

Подключение JavaScript из Bootstrap
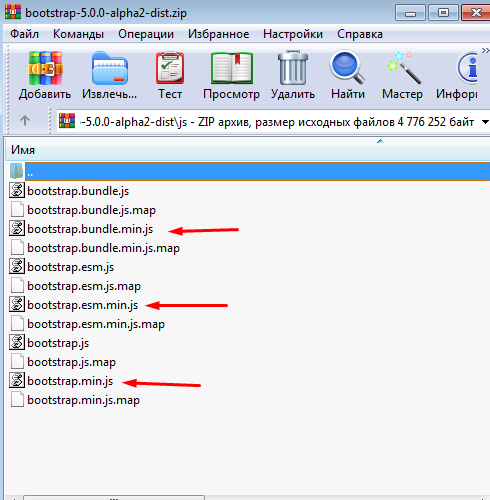
Если вы планируете использовать скрипты, которые предлагает Bootstrap, то вам также необходимо подключить их в своём шаблоне. В папке Bootstrap находим папку “js” и копируем файлы в папку нашего шаблона, которые отмечены на изображении ниже.


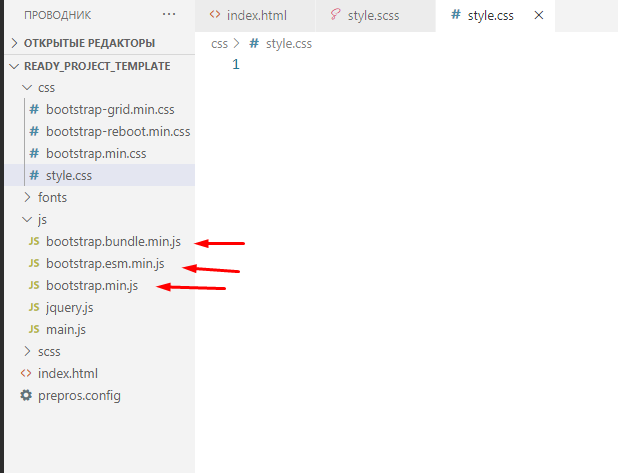
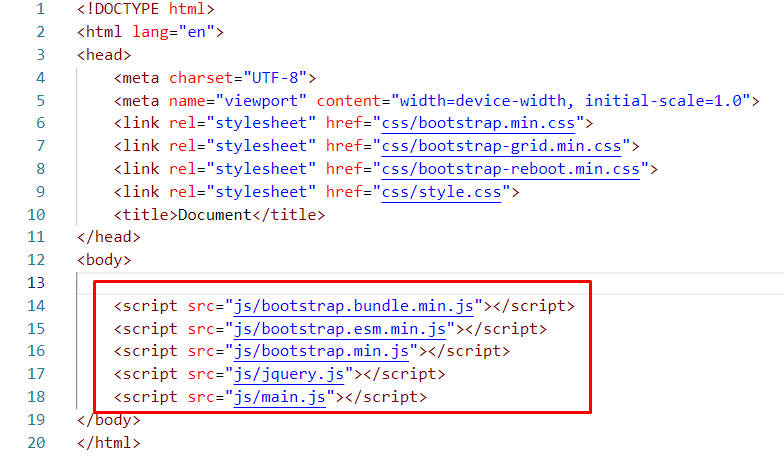
Далее необходимо подключить все эти файлы. Подключаем их в файле “index.html”. Помните, что наш файл “main.js” должен подключаться в последнюю очередь.

Подключение шрифта
Итак, стили подключили, bootstrap подключили, JavaScript подключили, теперь необходимо заняться подключением шрифта для сайта. Для этого мы с вами создавали папку “fonts” в нашем шаблоне.
Если вы не знаете, как подключать шрифт и где можно его найти, прочитайте статью “Как легко добавить шрифт на сайт”.
Для того, чтобы подключить шрифт, нам необходимо скачать его. Найти шрифт можно где угодно в интернете, но я предлагаю сделать при помощи сервиса GoogleFonts
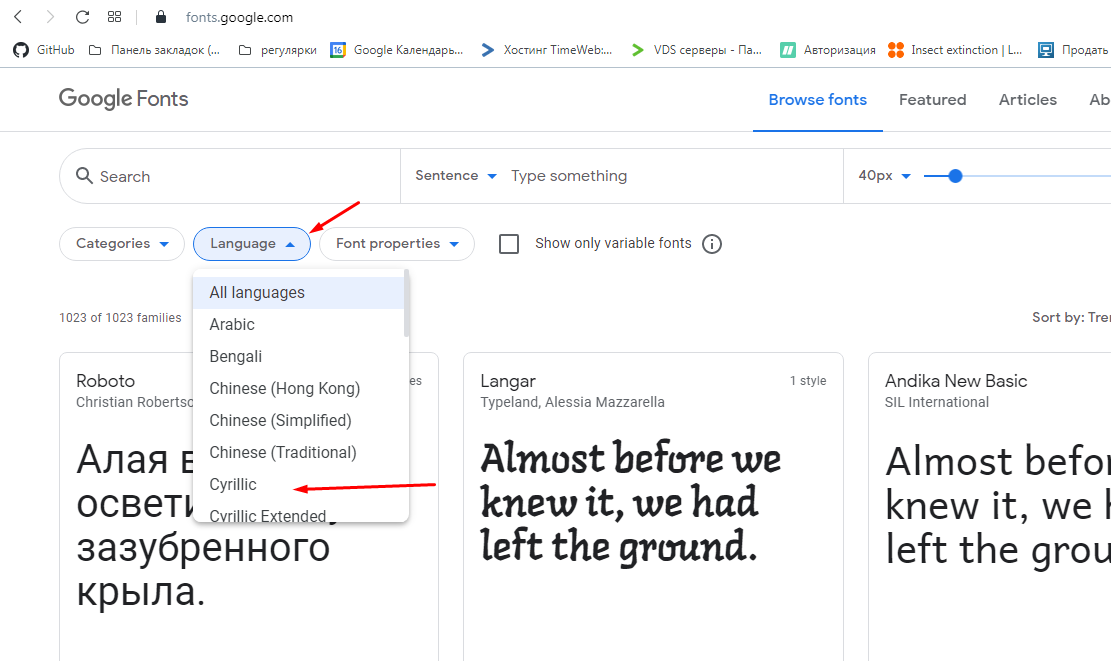
На странице Google Fonts нам необходимо выбрать шрифт. Если вам необходим список шрифтов, которые поддерживают кириллицу, то шрифты можно отфильтровать.

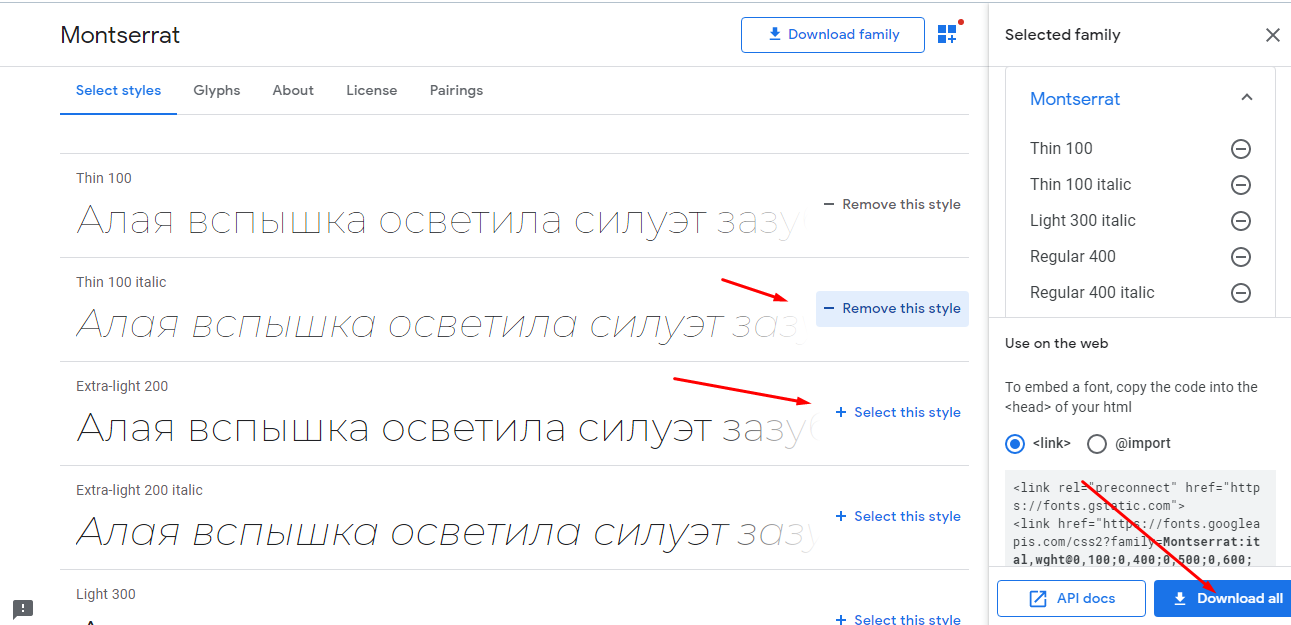
Когда вы выберите понравившейся шрифт, кликаем на него. Далее необходимо выбрать стили шрифта. Обычно я выбираю все стили, после чего нажимаем на кнопку “Download all” в правом нижнем углу.

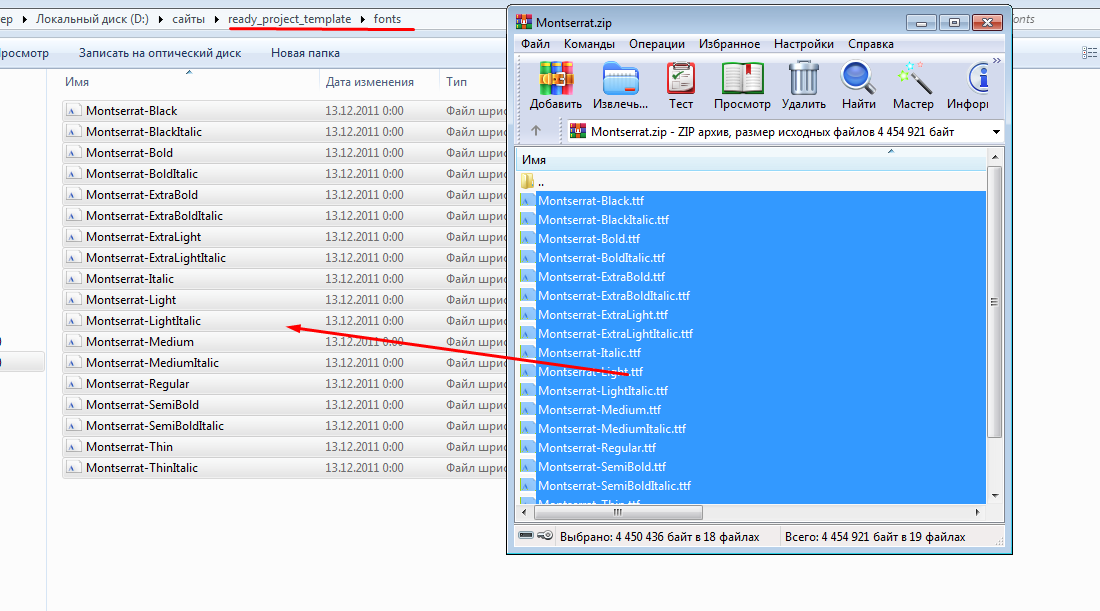
Далее скачивается архив. Из архива нам нужно скопировать все шрифты и загрузить их в папку “fonts” нашего шаблона.

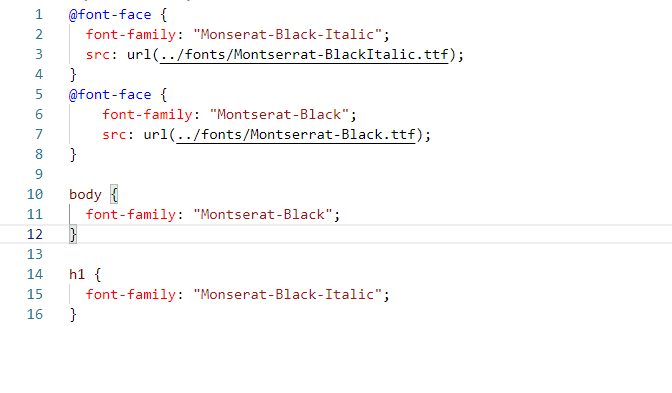
Далее необходимо подключить наши шрифты. Для этого мы пропишем следующий код в файле “style.scss” или “style.css”, если вы не используете программу Preprors

На изображении выше, показано как подключить несколько шрифтов. Каждый новый шрифт подключается при помощи @font-face, для тега <body> назначен один шрифт, для тега <h1> — другой.
На этом пожалуй я закончу данную статью. Во второй части статьи я подробно расскажу как работать с файлами SASS и созданием стилей для шаблона.
В дополнении к статье можно посмотреть небольшое видео по сборке шаблона