Как быстро добавить шрифт на сайт

Вопрос об использовании шрифтов на сайте среди веб-дизайнеров и front-end разработчиков стоит далеко не на первом месте. Использование красивых и в то же время удобочитаемых шрифтов одна из ключевых задач разработчиков. Если не уделить этому вопросу внимание, то вся картинка сайта может превратиться в нечто неприемлемое вкусу современного избалованного пользователя.
В этой статье не будет описываться, какой шрифт использовать, вместо этого мы поговорим о том, как добавить шрифт на сайт. Существует два способа добавления шрифтов на сайт: используя сторонний сервис, или добавление шрифтов через корень сайта.
Для начала разберемся со втором способом добавления шрифтов на сайт, так как он немного сложнее первого.
Добавление шрифта с помощью CSS.
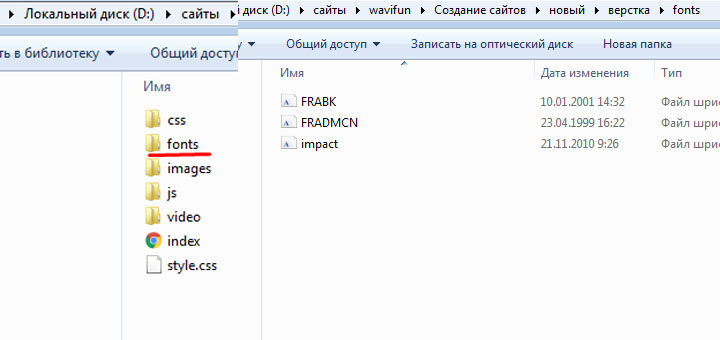
Несомненным преимуществом данного способа является то, что шрифт подгружается из корня сайта. Это говорит о том, что он в любом случае загрузится, даже если вы работает офлайн над версткой сайта. Также данный способ может повлиять на загрузку сайта наилучшим образом. Для этого вам понадобится файл добавляемого шрифта, который нужно поместить в корень сайта. Обычно файл загружается в папку «fonts», выглядит это так:

Как видно на изображение в корне сайта находится папка «fonts», внутри которой находятся файлы шрифтов. Для того чтобы шрифты работали как надо, в файле стилей прописываем следующее:
@font-face {
font-family: "Impact";
src: url("fonts/impact.ttf") format("truetype");
font-weight: 100;
font-style: normal;
}
Мы используем свойство @font –face, которое позволяет подгружать шрифт, далее, в качестве значений свойства, пишем название шрифта, путь к файлу, можем указать стиль и толщину, это делать не обязательно. Существует большое количество сервисов где вы можете бесплатно скачать шрифты. Помните, на вашем компьютере тоже хранятся шрифты, которые вы также можете подгрузить. Для этого вам необходимо перейти в «Панель управления», «Оформление и персонализация», в самом низу «Шрифты». Выбираем нужный шрифт, копируем, вставляем в папку «fonts».
Добавление шрифта через сторонний сервис
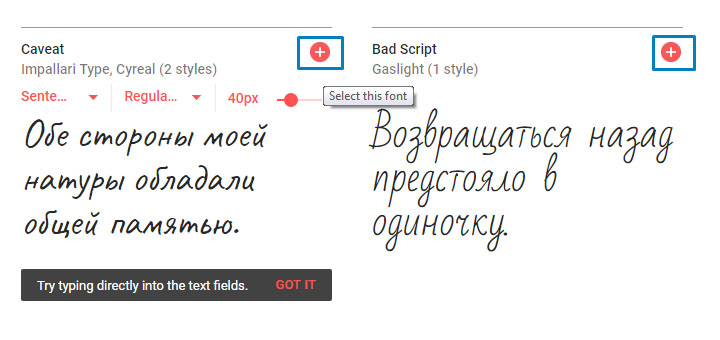
Преимущество данного способа заключается в его простоте. Одним из сервисов, который предоставляет возможность использовать шрифт на сайте, является Google Fonts. Здесь есть, как и латинские, так и кириллические шрифты. В правой боковой колонке можно отфильтровать по языкам, размерам, ширине, толщине и т.д. После того как вы выбрали понравившейся шрифт, в правом верхнем углу есть значок плюса, при нажатии на который шрифт добавится в коллекцию. Добавлять можно несколько шрифтов.

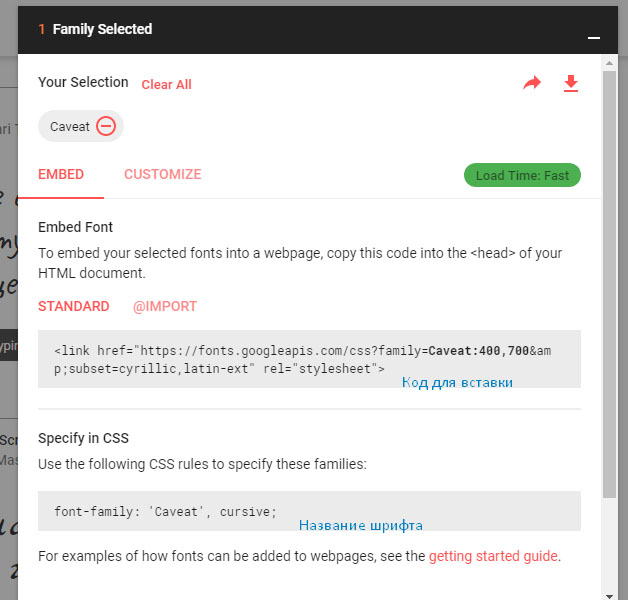
После добавления шрифта или шрифтов в коллекцию, снизу появляется контейнер, нажимаем на него и видим название шрифта, который мы будем использовать непосредственно в коде, код для вставки, который нужно разместить в <head></head>. Также мы можем поместить код для вставки в файле стилей. Для этого жмем @import и видим иной код, который нужно поместить в файле стилей.

Теперь нам остается только применить название шрифта к элементу, например:
<style>
@import url('https://fonts.googleapis.com/css?family=Caveat:400,700&subset=cyrillic,latin-ext');
</style>
p {
font-family: 'Caveat', cursive;
}
h1 {
font-family: 'Caveat', cursive;
}
/*Шрифт можно применить ко всему документу сразу*/
body {
font-family: 'Caveat', cursive;
}
Вот таким образом можно добавлять шрифты на сайт. Если вам понравилась статья, ставьте LIKE, заранее благодарю за репост в соц.сетях. Если есть вопросы, задавайте, обязательно отвечу.
[…] шрифт и где можно его найти, прочитайте статью “Как легко добавить шрифт на сайт” или посмотрите видеоурок в статье и видеоуроке я […]