Плагин для создания таблиц WordPress
Создание таблиц на HTML занимает много времени и требует большого внимания. Если вы профи в программирование на HTML, то конечно, создание таблицы не займёт у вас много времени, но если вы только начинаете свой путь в создании сайтов и написании кодов HTML, то плагин Table Maker подойдём вам наилучшим образом.
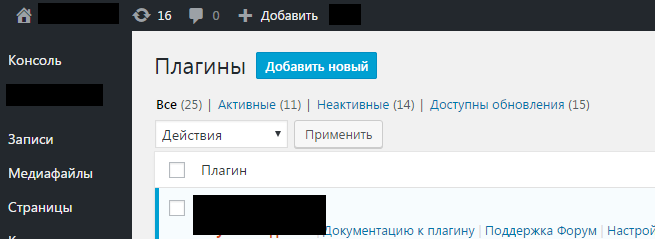
Для того, чтобы скачать и установить плагин Table Maker, вам необходимо в панели управления зайти на вкладку плагины.
Нажать на кнопку «Добавить новый»
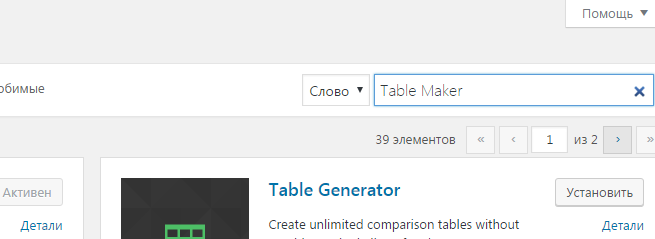
Далее в поисковой форме набрать «Table Maker»
И из списка выбрать искомый плагин.
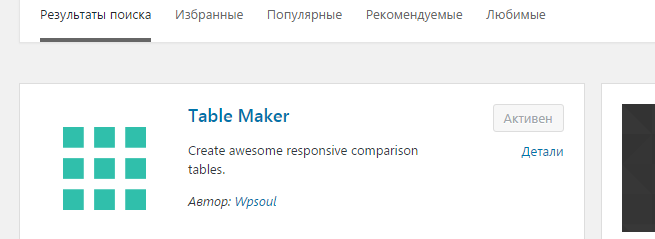
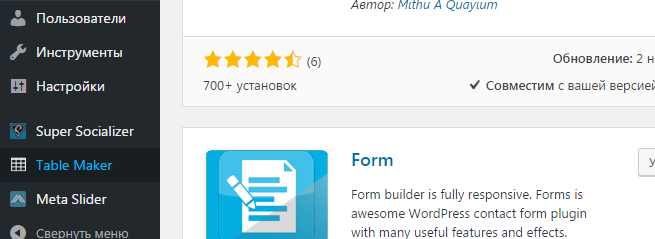
Так как у меня данный плагин уже установлен и работает, написано «Активен», у вас же будет написано «Установить», после того, как плагин установится, будет написано «Активировать», нажимаем на эту кнопку и видим следующие изменения в панели управления.
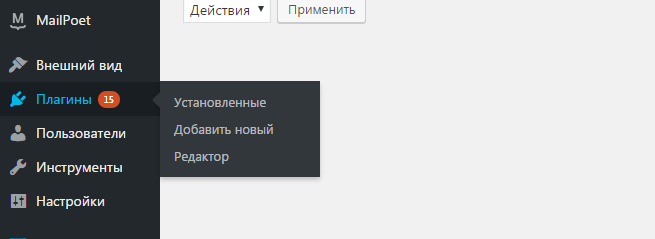
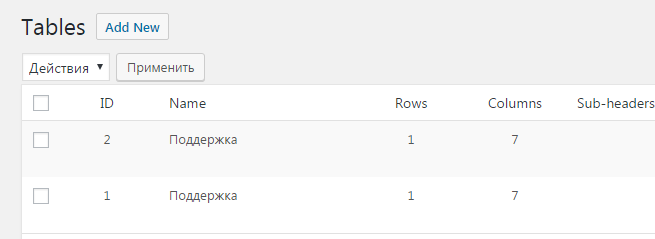
Нажимаем на вкладку «Table Maker» и видим меню.
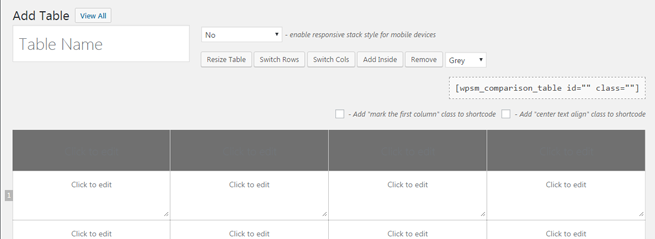
Для того, чтобы создать новую таблицу жмём «Add New». Перед нами открывается вот такое окно.
Давайте разберём всё по порядку. Первое окно «Table Name» сюда записываем имя таблицы. Далее enable responsive stack style for mobile devices означает относительный стиль для мобильных устройств и маленьких экранов. Можно выбрать из меню. Ниже расположены кнопки для работы с таблицей. Resize Tables — изменение таблицы, т.е. задать количество строк и столбцов. Кнопки Switch Rows и Switch Cols служат для объединения столбцов и строк. Кнопка Add Inside — добавление строк и столбцов внутри таблицы. Remove — отмена действия. И в конце ряда кнопок выпадающее меню, где можно выбрать цветовую схему. Ниже расположен шорткод для добавления таблицы на страницу. Также можно добавить класс для таблицы и выровнять по центру.
Вот таким не сложным образом можно добавлять и создавать таблицы в WordPress.