Как вставить код в статью
Приветствую вас на своем блоге. В этой статье мы поговорим о том, как вставить код в статью. Причем мы сможем вставлять любой код, любого языка программирования. А если конкретнее, то мы рассмотрим как вставить код в статью WordPress с помощью плагина. А также рассмотрим этот плагин в действие. Кстати, плагин этот называется Crayon Syntax Highlighter.
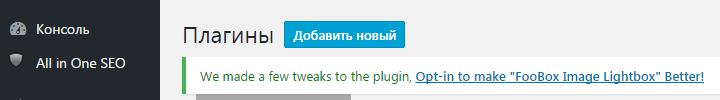
Итак, чтобы установить этот плагин необходимо перейти во вкладку «плагины» в панели управления сайтом, в верху нажать «Добавить плагин» и в поисковой форме справа написать «Crayon Syntax Highlighter». Далее после того, как плагин найдётся нажать на кнопку установить, а после установки активировать.
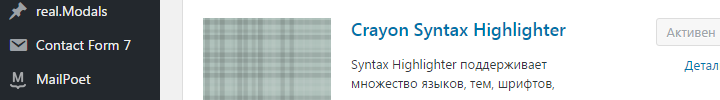
Данный плагин уже стоит на моем сайте и активирован, поэтому вы видите «Активен». У вас вместо слова «Активен» будет написано «Установить», а после установки, в том же месте, «Активировать», на которую нужно будет нажать, чтобы его активировать.
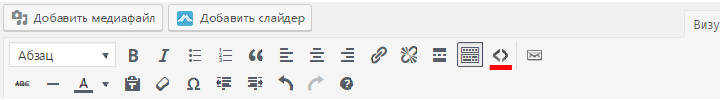
После активации плагина Crayon Syntax Highlighter, открываем вкладку «записи», затем «добавить новую» и в панели инструментов вы увидите значок.
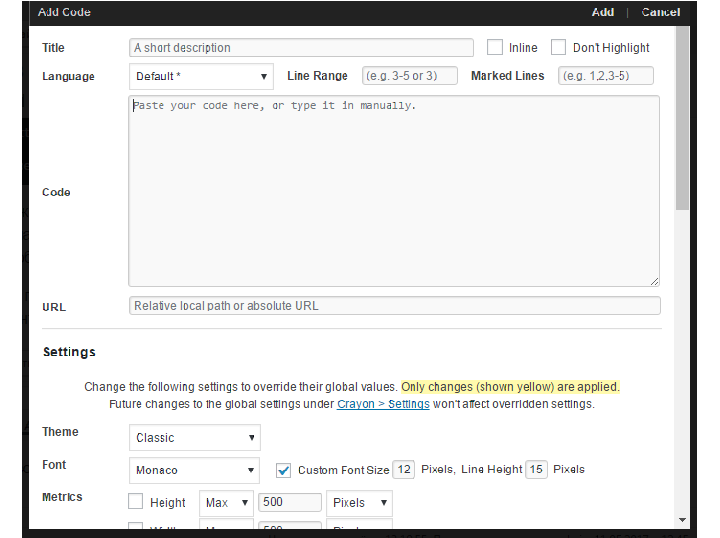
Для того, чтобы вставить код, щелкаем на кнопку и видим следующее окно. Давайте разбираться по-порядку:
Давайте разбираться по-порядку:
- Title. Здесь вы можете записать название или короткое описание кода. Можете и не писать, как угодно.
- Language. Выбор языка. Я никогда не выбираю.
- Code. Сюда записываем код.
- URL. Поле для ввода адреса. Я не пользуюсь.
- Line Range. Задается количество строк, которые будут отображаться. Можно указать так: 1-10 отобразятся строки с первой до десятой. Или 2-5 — отобразятся строки со 2 по 5, или так: 2,5,6 — отобразятся строки 2, 5, 6
- Marked Lines. Здесь можно выделять определенные строки, например если указать 2, то выделится строка 2.
- Inline. Вверху. Можно поставить галочку, чтобы код отобразился в одну строку.
- Don’t Highlight. Поставив галочку, мы отменим подсветку.
В разделе Settings
- Theme. Выбор темы.
- Font. Настройки шрифта
- Metrics. Настройки окна в котором отображается код.
- Toolbar. Настройка отображения Toolbar. По умолчанию стоит «On MouseOver» — при наведение мыши на окно, появляется панель инструментов, которая позволяет, например, скопировать код.
- Lines. Настройка отображений строк.
- Code. Настройка отображения и работы с кодом.
P. S. Никогда ничего не менял в разделе Settings.
Итак, на этом я закончу свою статью, если информация была нужной и интересной ставьте Like, комментируйте, буду рад ответить на вопросы.