Что такое адаптивный дизайн
Сегодня я хотел бы поговорить об адаптивных сайтах и мобильных версиях сайта. Проблема в том, что многие путают два этих понятия. Давайте разберемся что такое адаптивный дизайн.
Адаптивный дизайн
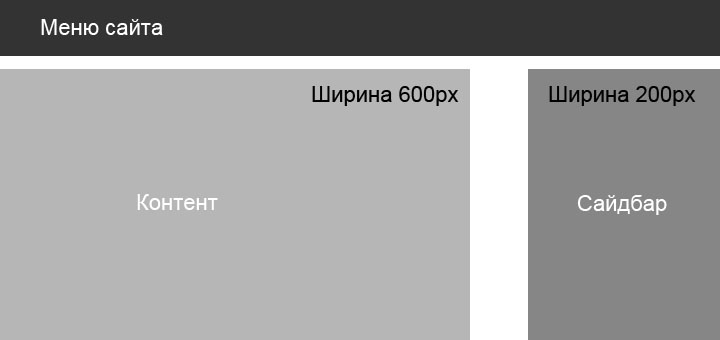
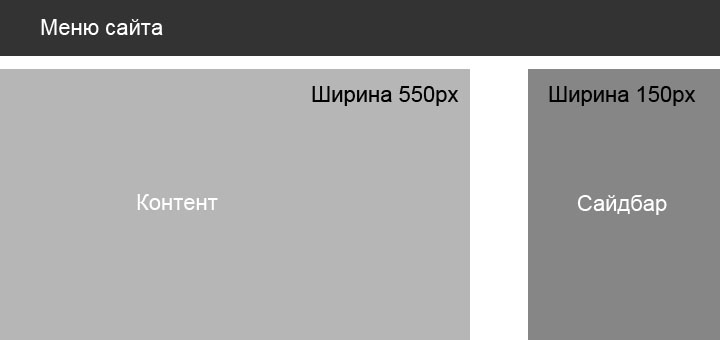
В самом словосочетании адаптивный дизайн заключена суть данного явления. Т.е. дизайн сайта, в прямом смысле этого слова, адаптируется под ширину экрана. Блоки сайта автоматически уменьшают или увеличивают ширину. Происходит адаптация. Обратите внимание на рисунки №1 и №2, которые расположены ниже:
Рис. №1. Дизайн сайта при расширении экрана 1366px.

Рис. №2. Дизайн сайта при расширении экрана 1280px.
Рассматривая два рисунка, можно понять, что изменение ширины блока происходит, когда изменяется ширина экрана. Дизайн сайта адаптируется.
Как адаптировать дизайн?
Адаптация дизайна это процесс не сложный, но заранее продуманный. Необходимо еще на начальном этапе разработки сайта, на этапе создания макета, нарисовать то, как будет выглядеть адаптированный дизайн сайта. А во время верстки макета достаточно будет указать ширину блока в процентах:
.content {
width:80%;
}
Что такое мобильная версия сайта?
Давайте попробуем разобраться что такое мобильная версия сайта. Мобильная версия сайта — это не адаптивный дизайн. Т.е., когда пользователь просматривает сайт с мобильного устройства он видит не адаптированный дизайн, а именно мобильную версию сайта.
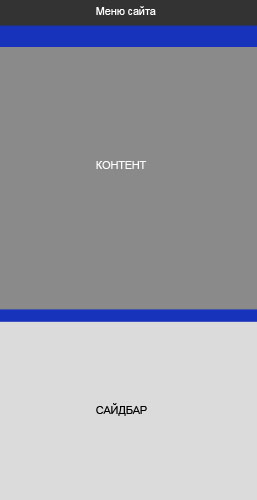
Суть создания мобильной версии сайта заключается в том, что веб-мастер создает отдельный макет сайта, в котором убрано всё лишнее и при этом сайт отображается на мобильном устройство понятно и удобно.

Рис. №3. Мобильная версия сайта.